Favicon itu sendiri merupakan sebuah gambar ikon mungil yang secara umum digunakan sebagai suatu penanda atau identitas khusus dari suatu situs. Dan biasanya, favicon lebih banyak digunakan oleh situs-situs penyedia blog.
Pada umumnya, situs-situs penyedia blog, seperti blogger.com, typepad.com, dan sebagainya. Telah menyediakan gambar favicon standar pada template blognya, sehingga para penggunanya tidak perlu repot-repot lagi untuk membuat Favicon.
Pertanyaannya sekarang adalah "Apakah kita bisa mengubah gambar Favicon standar yang telah ada dalam template blog? Dan bagaiman caranya?
Tentu saja, asalkan blog yang kamu kamu gunakan memberikan kebebasan untuk melakukan modifikasi pada template blog. Seperti blogger.com.
Caranya tidak sulit kok. Yang penting kita mempunyai gambar yang berformat ikon dengan ekstensi .ico untuk dijadikan sebagai gambar favicon pada blog kita.
Setelah gambar tersebut di simpan pada situs Image Hosting. Kamu tinggal memasukkan dua potong kode kedalam template blog kamu untuk mengubah gambar favicon yang telah ada. Gampang bukan?
Baiklah, sekarang mari kita bahas satu per satu dari beberapa tahap yang perlu kamu lakukan untuk mengubah gambar favicon standar dari template blog kamu. (Especially for blogger)
1. Siapkan gambar atau image yang akan kamu jadikan sebagai gambar favicon blog. Gambar atau image tersebut boleh berukuran apa saja, seperti .jpg, .gif, .png. Soal ukuran gambar, tidaklah menjadi masalah
2. Karena gambar favicon harus berformat ikon dengan ekstensi .ico. Maka kamu harus mengubah format gambar yang kamu punya menjadi format icon dengan ekstensi .ico.
Untuk masalah ini, kamu tidak perlu khawatir, karena kamu bisa menggunakan berbagai layanan gratis yang ada di Internet untuk mengubah foramt gamabr menjadi foramt icon.
Salah satunya, kmau bisa menggunakan layanan gratis dari htmlkit.com
a. Bukalah situs dari htmlkit.com yang beralamat di http://www.htmlkit.com/services/favicon/. Disitu terdapat form untuk merubah format gambar biasa menjadi gambar dengan format .ico
b. Klik tombol Browser untuk memilih gambar pada yang ada pada komputer.
c. Kemudian klik tombol Generate Favicon.ico
d. Setelah itu akan muncul halaman untuk mendownload hasil gambar yang telah diubah formatnya. Klik tombol Download Favicon lalu simpan gambar tersebut.
e. Jika gambar tersebut masih dalam bentuk .zip, maka ekstraklah dahulu.
3. Setelah mempunyai gambar dengan format ikon dengan ekstensi .ico. Maka kamu harus menyimpan gambar tersebut di situs Image Hosting. Seperti di photobucket.com. Jika kamu belum mempunyai account di photobucket.com, silakan mendaftar di sini.
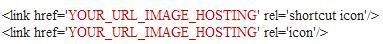
4. Terakhir, kamu harus memasukkan dua potong kode berikut ini kedalam template blog kamu. Taruh kode tersebut sesudah tag "head".
Pada umumnya, situs-situs penyedia blog, seperti blogger.com, typepad.com, dan sebagainya. Telah menyediakan gambar favicon standar pada template blognya, sehingga para penggunanya tidak perlu repot-repot lagi untuk membuat Favicon.
Pertanyaannya sekarang adalah "Apakah kita bisa mengubah gambar Favicon standar yang telah ada dalam template blog? Dan bagaiman caranya?
Tentu saja, asalkan blog yang kamu kamu gunakan memberikan kebebasan untuk melakukan modifikasi pada template blog. Seperti blogger.com.
Caranya tidak sulit kok. Yang penting kita mempunyai gambar yang berformat ikon dengan ekstensi .ico untuk dijadikan sebagai gambar favicon pada blog kita.
Setelah gambar tersebut di simpan pada situs Image Hosting. Kamu tinggal memasukkan dua potong kode kedalam template blog kamu untuk mengubah gambar favicon yang telah ada. Gampang bukan?
Baiklah, sekarang mari kita bahas satu per satu dari beberapa tahap yang perlu kamu lakukan untuk mengubah gambar favicon standar dari template blog kamu. (Especially for blogger)
1. Siapkan gambar atau image yang akan kamu jadikan sebagai gambar favicon blog. Gambar atau image tersebut boleh berukuran apa saja, seperti .jpg, .gif, .png. Soal ukuran gambar, tidaklah menjadi masalah
2. Karena gambar favicon harus berformat ikon dengan ekstensi .ico. Maka kamu harus mengubah format gambar yang kamu punya menjadi format icon dengan ekstensi .ico.
Untuk masalah ini, kamu tidak perlu khawatir, karena kamu bisa menggunakan berbagai layanan gratis yang ada di Internet untuk mengubah foramt gamabr menjadi foramt icon.
Salah satunya, kmau bisa menggunakan layanan gratis dari htmlkit.com
a. Bukalah situs dari htmlkit.com yang beralamat di http://www.htmlkit.com/services/favicon/. Disitu terdapat form untuk merubah format gambar biasa menjadi gambar dengan format .ico
b. Klik tombol Browser untuk memilih gambar pada yang ada pada komputer.
c. Kemudian klik tombol Generate Favicon.ico
d. Setelah itu akan muncul halaman untuk mendownload hasil gambar yang telah diubah formatnya. Klik tombol Download Favicon lalu simpan gambar tersebut.
e. Jika gambar tersebut masih dalam bentuk .zip, maka ekstraklah dahulu.
3. Setelah mempunyai gambar dengan format ikon dengan ekstensi .ico. Maka kamu harus menyimpan gambar tersebut di situs Image Hosting. Seperti di photobucket.com. Jika kamu belum mempunyai account di photobucket.com, silakan mendaftar di sini.
4. Terakhir, kamu harus memasukkan dua potong kode berikut ini kedalam template blog kamu. Taruh kode tersebut sesudah tag "head".
inilah kodenya »

[Note : Ganti teks yang berwarna merah "YOUR_URL_IMAGE_HOSTING". dengan alamat url / hosting dari gambar yang kamu simpan.]
Simpan dan lihat hasilnya di bagian address bar dari alamat URL blog kamu akan muncul gambar favicon yang telah kamu buat tadi.
/div>
Simpan dan lihat hasilnya di bagian address bar dari alamat URL blog kamu akan muncul gambar favicon yang telah kamu buat tadi.
/div>










 Mengubah FavIcon di Bloger
Mengubah FavIcon di Bloger




 Lihat Daftar Isi !
Lihat Daftar Isi !





































0 comments:
Post a Comment